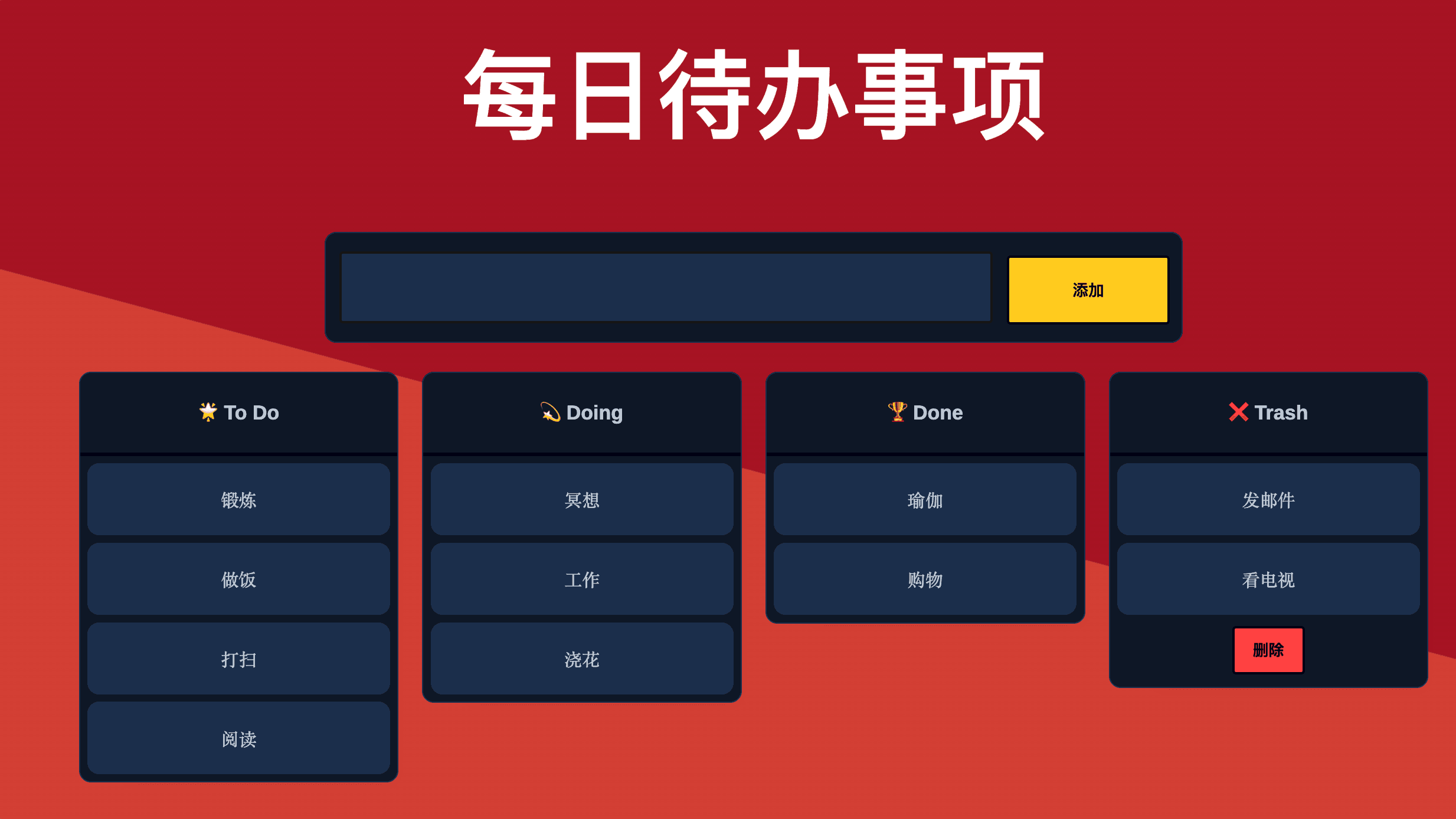
每日待办事项
2024-09-28
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>每日待办事项</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Arimo:400,700|Roboto+Slab:400,700');
:root {
font-size: calc(0.5vw + 1vh);
}
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
min-width: 420px;
background: #060818;
color: #fff;
background: linear-gradient(15deg, #d33f34 50%, #a61322 50.1%);
height: 100vh;
scale: 0.1;
animation: zoom-in 1s normal forwards ease-in-out;
}
@keyframes zoom-in {
0% {
scale: 0.1;
}
100% {
scale: 1;
}
}
h1,
h4 {
font-family: 'Arimo', sans-serif;
line-height: 1.3;
}
header h1 {
font-size: 5.4rem;
margin: 4rem auto;
}
span {
font-size: 3rem;
}
p {
font-family: 'Roboto Slab', serif;
}
a,
a:link,
a:active,
a:visited {
color: #0066aa;
text-decoration: none;
border-bottom: #000013 0.16rem solid;
}
a:hover {
color: #000013;
border-bottom: #0066aa 0.16rem solid;
}
header,
footer {
width: 40rem;
margin: 2rem auto;
text-align: center;
}
.add-task-container {
width: 50%;
justify-content: space-between;
display: flex;
margin: 0 auto;
padding: 10px;
position: relative;
background: #0e1726;
overflow: hidden;
border-radius: 10px;
border: 1px solid #1b2e4b;
box-shadow: 18px 20px 10.3px -23px rgb(0 0 0 / 15%);
font-size: 18px;
}
.main-container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.columns {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
margin: 1.6rem auto;
width: 80%;
color: #bfc9d4;
}
.column {
width: 100%;
flex: 1;
margin: 0 10px;
position: relative;
background: #0e1726;
overflow: hidden;
border-radius: 10px;
border: 1px solid #1b2e4b;
box-shadow: 18px 20px 10.3px -23px rgb(0 0 0 / 15%);
}
.column-header {
font-size: 17px;
border-bottom: #000013 0.2rem solid;
}
.column-header h4 {
text-align: center;
}
.task-list {
min-height: 3rem;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.column-button {
text-align: center;
padding: 0.1rem;
}
.button {
font-family: 'Arimo', sans-serif;
font-weight: 700;
border: #000013 0.14rem solid;
border-radius: 0.2rem;
color: #000013;
padding: 0.6rem 1rem;
margin-bottom: 0.3rem;
cursor: pointer;
}
.delete-button {
background-color: #ff4444;
margin: 0.1rem auto 0.6rem auto;
}
.delete-button:hover {
background-color: #fa7070;
}
.add-button {
background-color: #ffcb1e;
padding: 0 1rem;
height: 3.8rem;
width: 10rem;
margin-top: 0.6rem;
}
.add-button:hover {
background-color: #ffdd6e;
}
.task {
background: #1b2e4b;
margin: 0.4rem;
height: 4rem;
display: flex;
-webkit-box-pack: center;
justify-content: center;
list-style-type: none;
transition: all 0.3s;
cursor: move;
text-align: center;
vertical-align: middle;
border-radius: 10px;
font-size: 15px;
}
#taskText {
border: #161515 0.15rem solid;
border-radius: 0.2rem;
text-align: center;
font-family: 'Roboto Slab', serif;
height: 4rem;
width: 90%;
margin: auto 0.8rem auto 0.1rem;
background: #1b2e4b;
color: #bfc9d4 !important;
}
.task p {
margin: auto;
}
/* Dragula CSS Release 3.2.0 from: https://github.com/bevacqua/dragula */
.gu-mirror {
position: fixed !important;
margin: 0 !important;
z-index: 9999 !important;
opacity: 0.8;
-ms-filter: 'progid:DXImageTransform.Microsoft.Alpha(Opacity=80)';
filter: alpha(opacity=80);
}
.gu-hide {
display: none !important;
}
.gu-unselectable {
-webkit-user-select: none !important;
-moz-user-select: none !important;
-ms-user-select: none !important;
user-select: none !important;
}
.gu-transit {
opacity: 0.2;
-ms-filter: 'progid:DXImageTransform.Microsoft.Alpha(Opacity=20)';
filter: alpha(opacity=20);
border: 1px solid #00ff7f !important;
box-shadow: 1px 0 4px 1px #00ff7f !important;
transform: scale(1.02);
}
.gu-mirror {
border: 1px solid #00ff7f !important;
box-shadow: 1px 0 4px 1px #00ff7f !important;
transform: scale(1.02);
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<header>
<h1>每日待办事项</h1>
</header>
<div class="add-task-container">
<input
type="text"
maxlength="12"
id="taskText"
onkeydown="if (event.keyCode == 13) document.getElementById('add').click()"
/>
<button id="add" class="button add-button" onclick="addTask()">
添加
</button>
</div>
<div class="main-container">
<ul class="columns">
<li class="column to-do-column">
<div class="column-header">
<h4>🌟 To Do</h4>
</div>
<ul class="task-list" id="to-do">
<li class="task">
<p>锻炼</p>
</li>
<li class="task">
<p>做饭</p>
</li>
<li class="task">
<p>打扫</p>
</li>
<li class="task">
<p>阅读</p>
</li>
</ul>
</li>
<li class="column doing-column">
<div class="column-header">
<h4>💫 Doing</h4>
</div>
<ul class="task-list" id="doing">
<li class="task">
<p>冥想</p>
</li>
<li class="task">
<p>工作</p>
</li>
<li class="task">
<p>浇花</p>
</li>
</ul>
</li>
<li class="column done-column">
<div class="column-header">
<h4>🏆 Done</h4>
</div>
<ul class="task-list" id="done">
<li class="task">
<p>瑜伽</p>
</li>
<li class="task">
<p>购物</p>
</li>
</ul>
</li>
<li class="column trash-column">
<div class="column-header">
<h4>❌ Trash</h4>
</div>
<ul class="task-list" id="trash">
<li class="task">
<p>发邮件</p>
</li>
<li class="task">
<p>看电视</p>
</li>
</ul>
<div class="column-button">
<button class="button delete-button" onclick="emptyTrash()">
删除
</button>
</div>
</li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dragula/3.7.2/dragula.js"></script>
<script>
/* Custom Dragula JS */
dragula([
document.getElementById('to-do'),
document.getElementById('doing'),
document.getElementById('done'),
document.getElementById('trash'),
]);
removeOnSpill: false
.on('drag', function (el) {
el.className.replace('ex-moved', '');
})
.on('drop', function (el) {
el.className += 'ex-moved';
})
.on('over', function (el, container) {
container.className += 'ex-over';
})
.on('out', function (el, container) {
container.className.replace('ex-over', '');
});
/* Vanilla JS to add a new task */
function addTask() {
/* Get task text from input */
var inputTask = document.getElementById('taskText').value;
/* Add task to the 'To Do' column */
document.getElementById('to-do').innerHTML +=
"<li class='task'><p>" + inputTask + '</p></li>';
/* Clear task text from input after adding task */
document.getElementById('taskText').value = '';
}
/* Vanilla JS to delete tasks in 'Trash' column */
function emptyTrash() {
/* Clear tasks from 'Trash' column */
document.getElementById('trash').innerHTML = '';
}
</script>
</body>
</html>